В этом уроке Вы узнаете, как добавлять текст в игру, изменять его цвет, размер, шрифт… Как переносить длинные строки текста с помощью скрипта, а также научитесь создавать счетчик боеприпасов.
Добавление текста
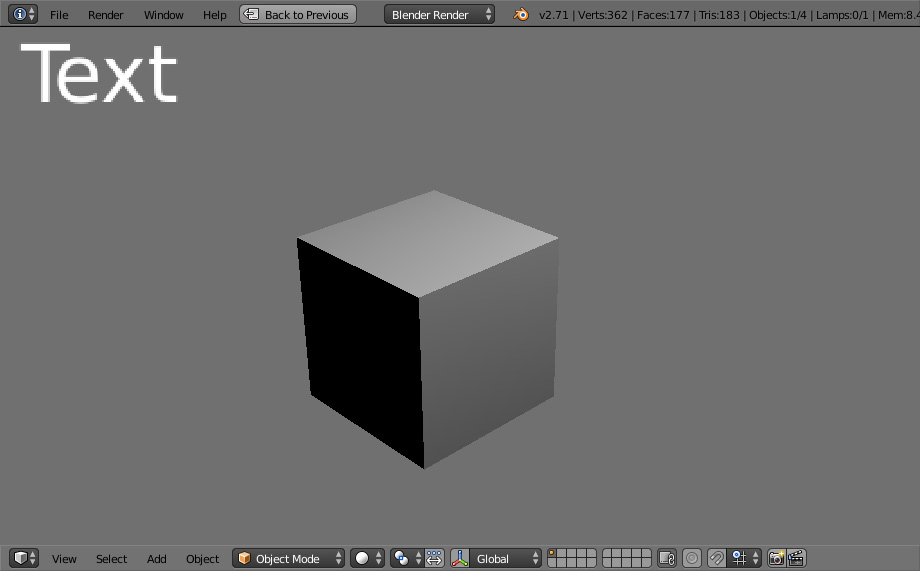
Blender может использовать текст в режиме реального времени в игровом движке. Создайте новую сцену, перейдите на вид из камеры, расположите 3D-курсор в левом верхнем углу и добавьте объект Text. Скорее всего выровняется он относительно глобальных координат. Вы можете вручную повернуть его, но лучше перейти в настройки (User Preferences) и на вкладке Editing изменить опцию Align To на View. Таким образом вновь созданные объекты будут выравниваться относительно текущего вида, а не глобальных координат. Теперь запустите игру (P) и вы увидите в ней Ваш текст:

Изменение разрешения шрифта
Не трудно заметить, что качество надписи оставляет желать лучшего. Мы может улучшить его двумя способами. Вы можете отдалить текст от камеры и увеличить его в размерах (при необходимости) или же написать небольшой скрипт на Python. Лучше использовать второй способ :)
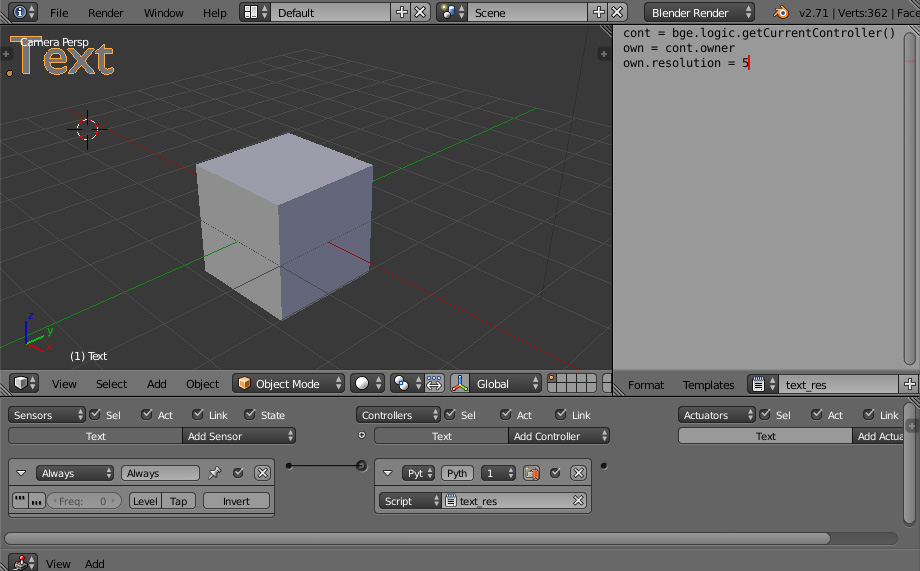
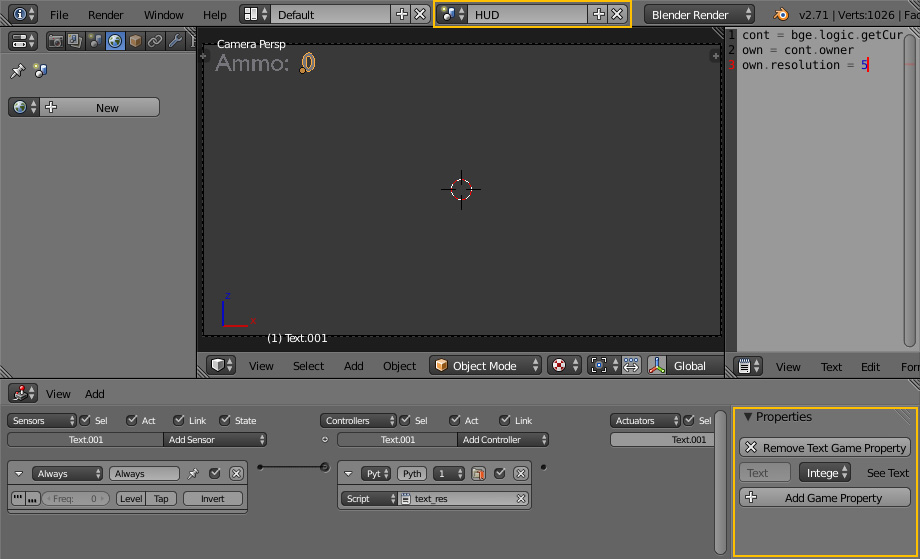
Добавьте окно Text Editor, создайте новый файл с названием «text_res» и вставьте в него следующий скрипт:
1 2 3 | cont = bge.logic.getCurrentController() own = cont.owner own.resolution = 5 |
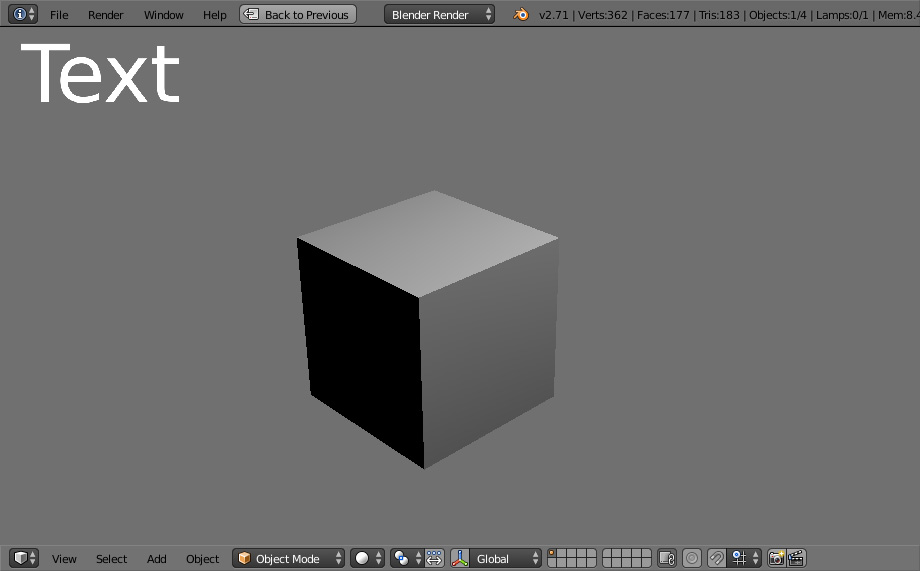
Не снимая выделения с текста, перейдите в окно Logic Editor. Добавьте сенсор Always и подключите его к контроллеру Python. Для контроллера укажите использовать скрипт под названием «text_res«. Запустив игру Вы заметите что текст стал значительно лучше выглядеть. Изменяйте значение resolution до тех пор, пока не достигните желаемого результата, но не устанавливайте слишком высокие значения, иначе игра начнет подтормаживать. Значение 1 является разрешением по умолчанию. Начинайте со значения 2 и так до достижения результата:

Так значительно лучше:

Настройка внешнего вида шрифта
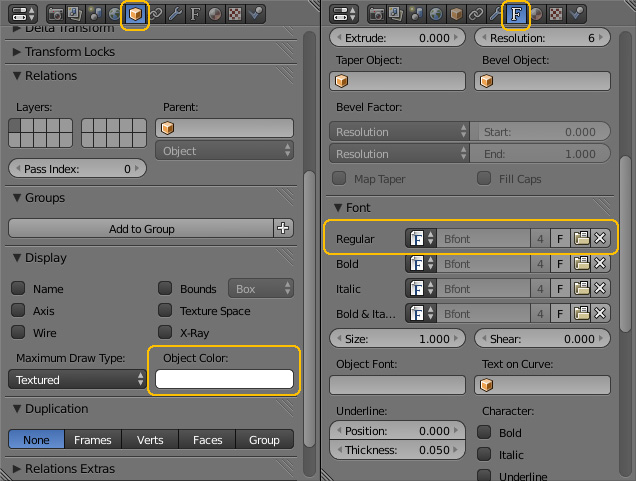
Вы можете изменить цвет шрифта изменив цвет объекта. Для этого перейдите на вкладку Object и измените параметр Object Color. Сам шрифт можно изменять на вкладке шрифта:

Добавление текста в игру (HUD)
Теперь, когда мы знаем как добавлять и настраивать текст займемся созданием игровой сцены, в которой будет присутствовать Head-Up Display (HUD). Также, Вы узнаете как форматировать длинные строки текста (создавать переносы) при помощи Python и логических блоков.
Когда Вы откроете файл, то заметите что в нем уже присутствуют камера и куб из предыдущего урока. Также, для куба и камеры была добавлена анимация ходьбы, чтобы перемещение по сцене было более реалистичным. На вкладке рендера частота обновления установлена равной 60 кадров в секунду для более плавной анимации.
Нажмите P, чтобы запустить игру. Перемещение по ней производится при помощи W,A,S,D + мышь, а также можно приседать с помощью Ctrl.
В центре сцены находится коробка с боеприпасами. Как только Вы ее подберете, она исчезнет. Нашей целью будет выводить на экран количество собранных боеприпасов. Для этого нам понадобится новая сцена, которая будет выступать в качестве HUD:
![]()
Переименуйте новую сцену в «HUD«. Перейдите на вид спереди и добавьте в сцену камеру. Сместите камеру в сторону от центра оси координат. Теперь перейдите на вид из камеры и добавьте слева вверху текст, как мы делали это в начале урока. Измените надпись на «Ammo:» и при желании настройте разрешение, цвет и шрифт для текста. Затем продублируйте надпись, сместите ее немного вправо и измените ее на «0«. Этот второй текст будет выступать в роли счетчика каждый раз, когда куб (наш персонаж) будет соприкасаться с боеприпасами.
С выделенной надписью «0» в окне Logic Editor на панели свойств добавьте для него новое свойство «Add Text Game Property«. Измените тип на Integer (целое число). После этого займемся настройкой вывода HUD в сцену с игрой:

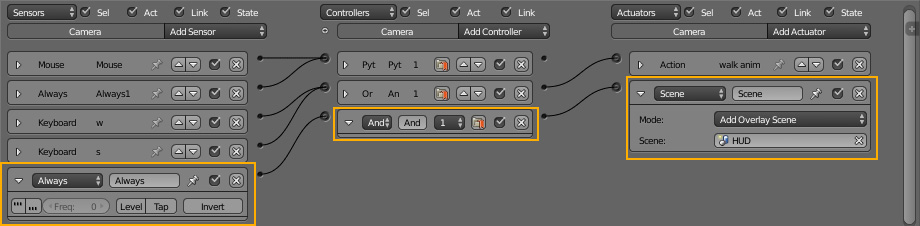
Переключитесь на сцену с игрой и выделите камеру. В окне Logic Editor соедините сенсор Always, контроллер And и актуатор Scene. Измените режим актуатора на Add Overlay Scene и укажите использовать сцену HUD:

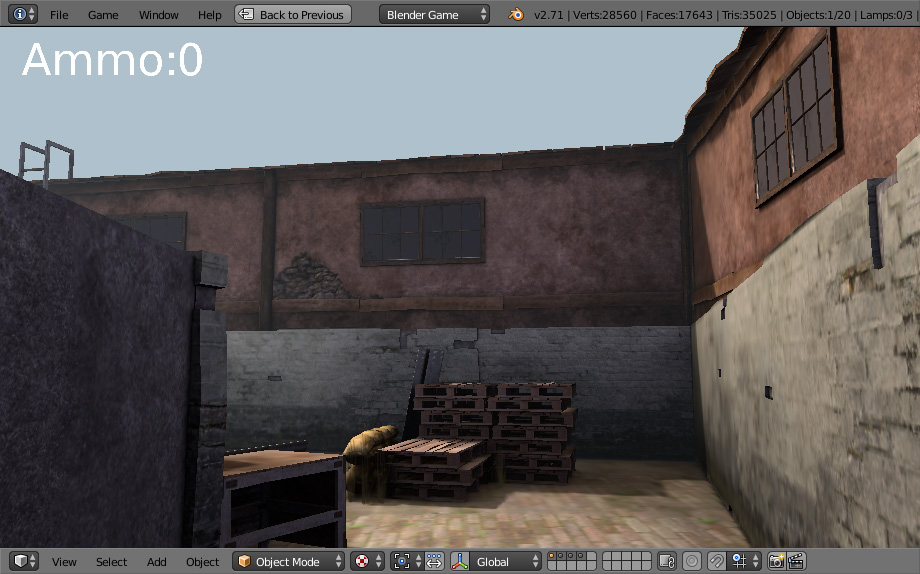
Теперь запустите игру и в ней Вы должны увидеть созданный текст в сцене HUD:

Выделите коробку с боеприпасами в центре сцены. Вы заметите что у нее уже присутствуют логические блоки отвечающие за ее вращение и исчезновение при столкновении с чем-либо.
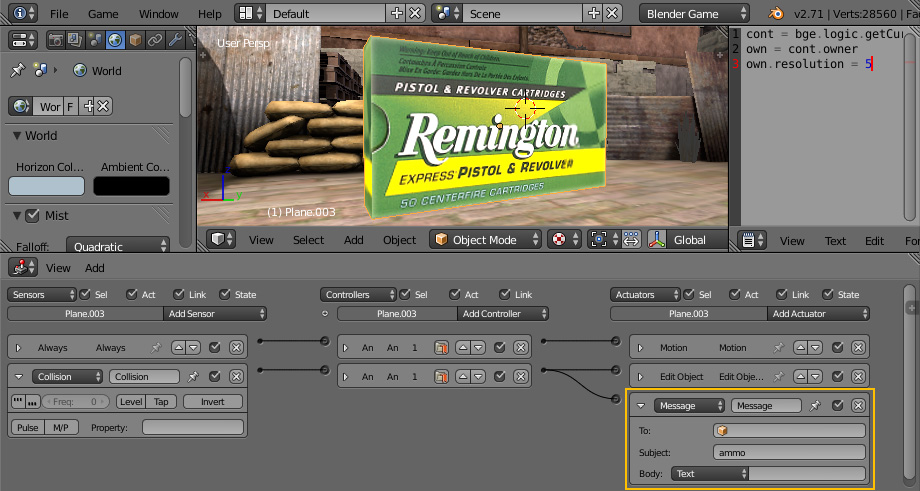
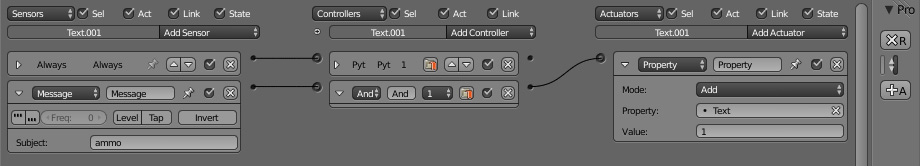
Добавьте актуатор Message и подключите его к тому же контроллеру, что и сенсор Collision. В поле Subject введите «ammo«. Теперь при столкновении с персонажем боеприпасы будут исчезать и отправлять сообщение «ammo«:

Переключитесь на сцену HUD и выберите счетчик. Добавьте сенсор Message и в поле Subject введите «ammo«. Подключите его к контроллеру And, а контроллер к актуатору Property. Измените его режим на Add, Property на Text и установите Value равным 1. Вся эта связка добавляет единицу к переменной Text когда получает сообщение «ammo»:

Вернитесь в сцену с игрой, запустите ее и подберите коробку. Счетчик должен измениться с 0 на 1. Вы можете продублировать коробку с припасами несколько раз, расположить ее в разных частях сцены и попробовать собрать их все.
Перенос слов
Если в Вашей игре присутствуют длинные диалоги, то скорее всего Вы захотите выводить их параграфами. Можно сделать это вручную, добавляя «\n» в код скрипта или же использовать для этих целей отдельный модуль. С помощью этого модуля можно взять длинные строки и разделить их на отдельные линии определенной длины. Использование моноширинных шрифтов дает наилучший результат, так как длина линии определяется по количеству символов в ней, а не по ширине линии в пикселях.
Перейдите в сцену HUD. Чуть ниже надписи «Ammo» добавьте новый объект Text. Если нужно, отредактируйте разрешение. На вкладке шрифта измените шрифт на моноширинный, например Courier. В окне Logic Edotor добавьте новое свойство «Add Text Game Property» и оставьте тип String (строка). Создайте новый текстовый файл, назовите его «text_wrap» и вставьте в него следующий скрипт:
1 2 3 4 5 6 7 | import textwrap cont = bge.logic.getCurrentController() own = cont.owner startmessage = "Welcome to this tutorial on text in the game engine." own["Text"] = textwrap.fill(startmessage, 20) |
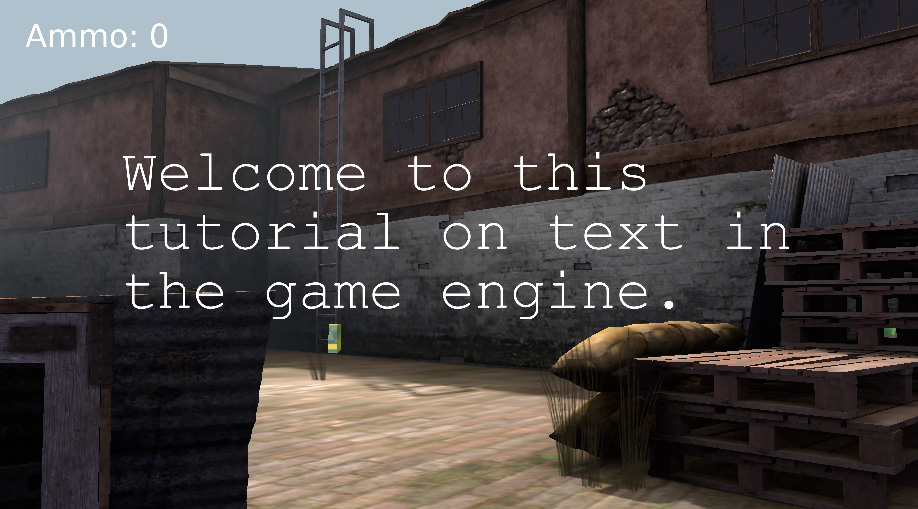
Добавьте сенсор Always и соедините его с контроллером Python, в котором указан скрипт «text_wrap«. Запустите игру и посмотрите на результат. Переменная startmessage хранит наш текст, который нужно вывести. Переменная own[«Text»] изменяет объект текст и с помощью функции textwrap.fill(startmessage, 20) выводит его строками по 20 символов:

Этот текст будет отображаться на экране на протяжении всей игры. Очевидно что в этом нет нужды, поэтому его нужно убрать по истечению некоторого времени.
Выделите надпись и добавьте для нее сенсор Delay, контроллер And и актуатор Visibility. Delay установите равным 200, а в актуаторе Visibility отключите пункт Visibility. Эта связка говорит, что после 200 «тиков» (по умолчанию 60 «тиков» = 1 секунда) надпись исчезнет с экрана. Запустите игру и проверьте работу.

На этом урок закончен! Вы также можете использовать любые другие функции по работе с текстом: capitalize(), lower(), upper() и т.д.
Литературку бы найти толковую по BGE, да и на русском бы еще.
Литературку? На русском?
http://wiki.blender.org/index.php/Doc:RU/2.6/Manual/Game_Engine
ИМХО, если для Вас создание игр является своеобразным хобби, посмотрите лучше в сторону Unity 3D — и мануалов куча, и пресеты базовых скриптов есть (управление, привязка камеры и т. д.) . Ну а из блендера (моделировать-то в нем всяко лучше:) модельки туда экспортировать можно.
Мне кажется наоборот. Если это хобби, то Blender самое то; всегда под рукой, без лишнего софта, плюс стимул освоения Python и OpenGL.
Unity, ежели есть конкретная задача, цель, а так же человеко-ресурсы на ее выполнение. То бишь, с целью предоставить кому-либо готовый продукт.
Ну вот есть пару идей, но железо Blender не поддерживает (в GL режиме всё белое (#FFFFFF)) (тотальный интел), собирать банду — нет ни времени, ни желания… как доп функция (и гордость пользователей — а тут такое есть) при не возможности ей вользоваться?
Bibo Вы похоже на разбирающегося человека, могу я задать вам несколько вопросов? только не сдесь разумеется ;)
Разбирающегося? Это вряд ли.
Связаться можно по почте GetLocalPlayer@gmail.com
И было бы здорово перейти на «ты».
у меня нет кнопки touch / что делать? а то прыгаю и взлетаю до небес.
Используй актуатор Collision и отметь пункт M/P потом выбери материал к которому надо прикаснуться
А не подскажите. У меня в BGE вечной альфа текстуры сливаются. Как сделать что б они как обычные текстуры отображались?
Подскажите, в game 2 камеры одновременно как сделать текст видимым только для одной камеры?
Использовать разные сцены. На первой текст и первая камера, на второй только вторая камера.
можно пожалуйста по поподробней ?
Подробнее рассказать как сделать две сцены?! (:wonder:)
Какие игры, основы почитай.
прошу подскажите ?
Почему-то в новой версии Блендера 2.75 запуск приводит к мгновенному аварийному завершению без каких-либо уведомлений. В версии 2.74 работает.
Было бы хорошо, если бы был урок по импортированию моделей в Source Engine, как никак, движок популярен.
Персонаж не реагирует на движение мышкой. В консоль выдаются сообщения:
Traceback (most recent call last):
File «mouselook.py», line 6, in
NameError: name ‘bge’ is not defined
Почему так? Может из-за того, что версия Blender’а более новая? У меня 2.74.
Возможно… Там проводились изменения в BGE.
import bge (?)
А когда я скачал финальную сцену, запустил игру-всё белым бело.