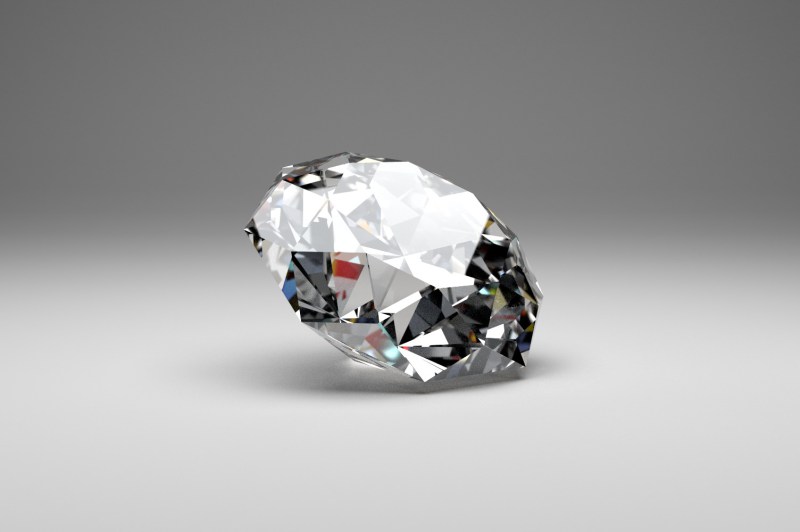
В данном уроке Вы узнаете, как создать дисперсию света в Cycles. Для примера мы создадим шейдер алмаза.
Финальный результат

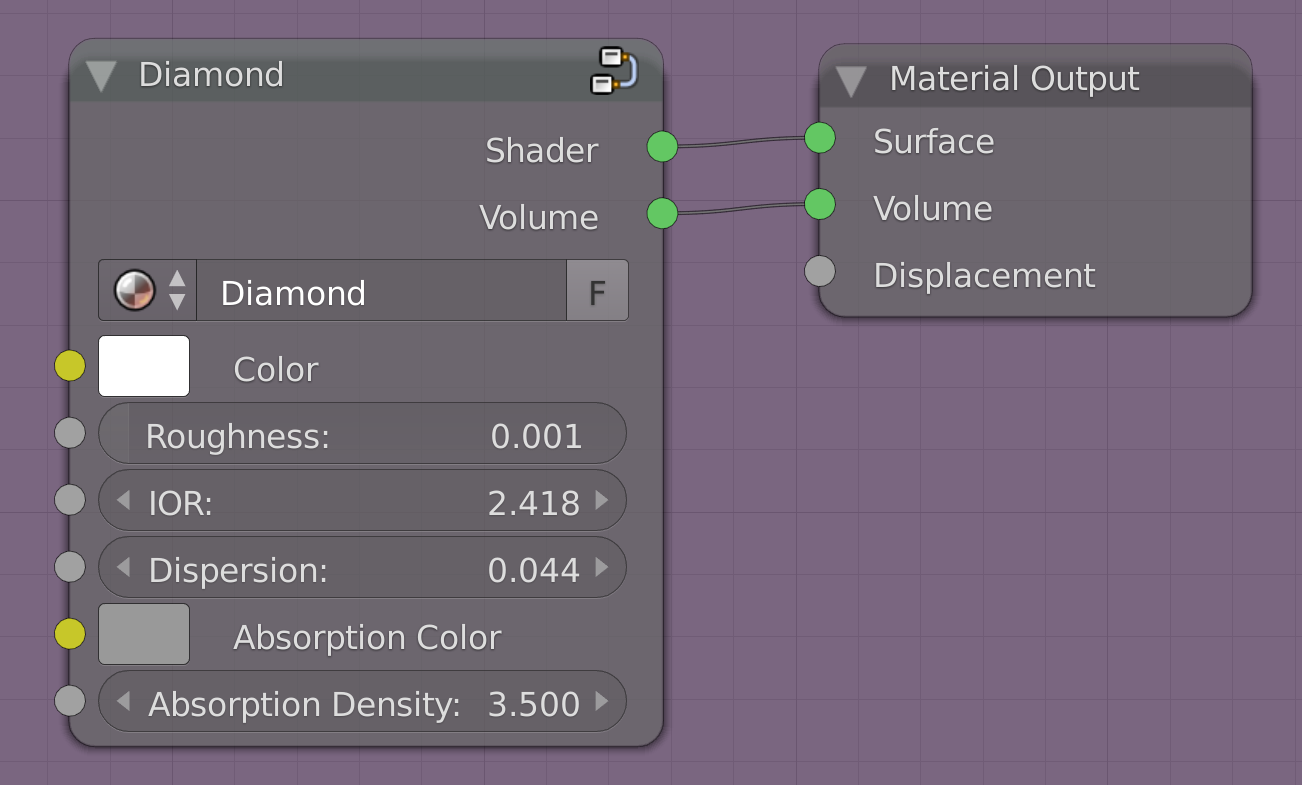
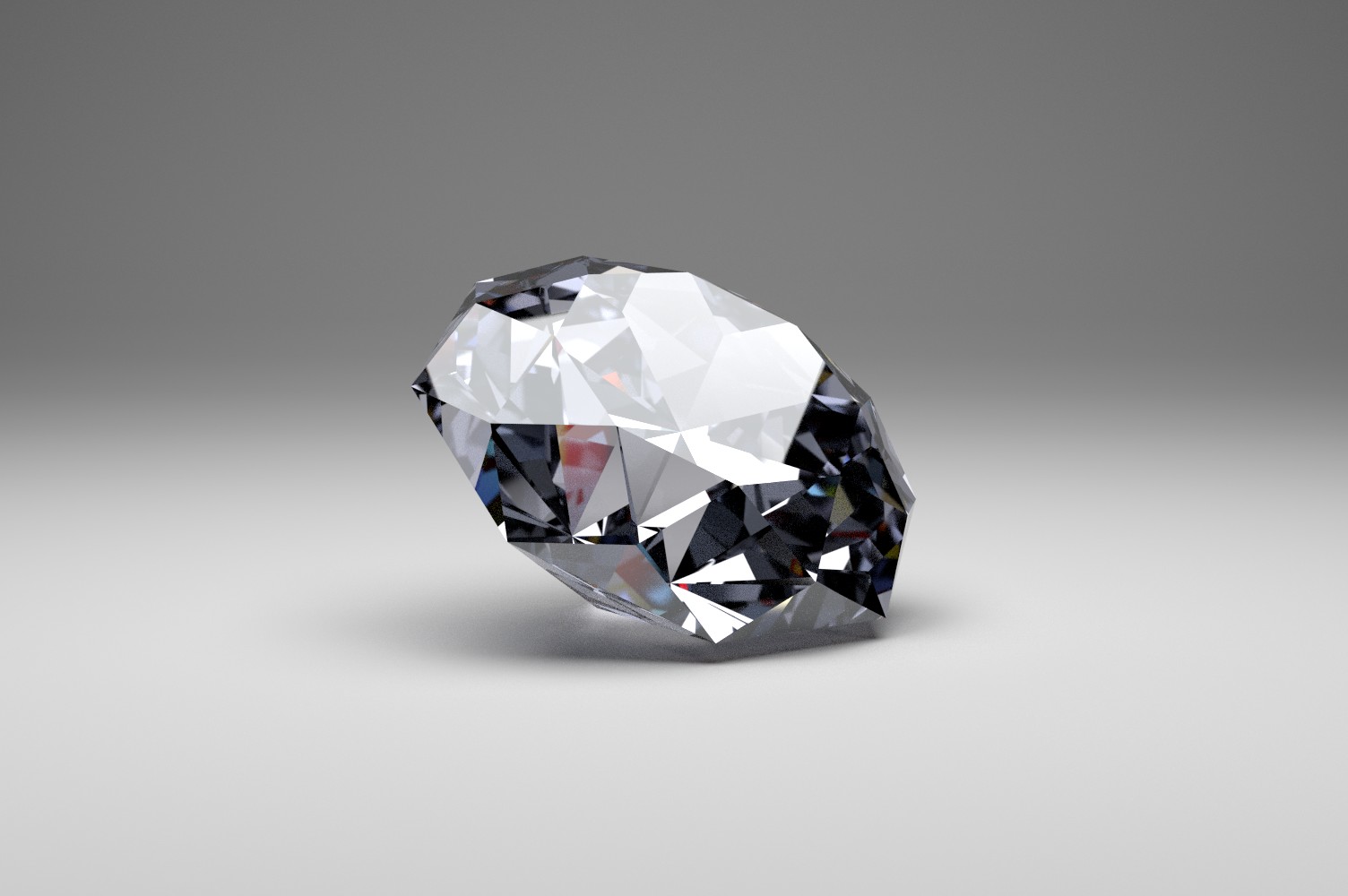
Вот так будет выглядеть финальный шейдер:

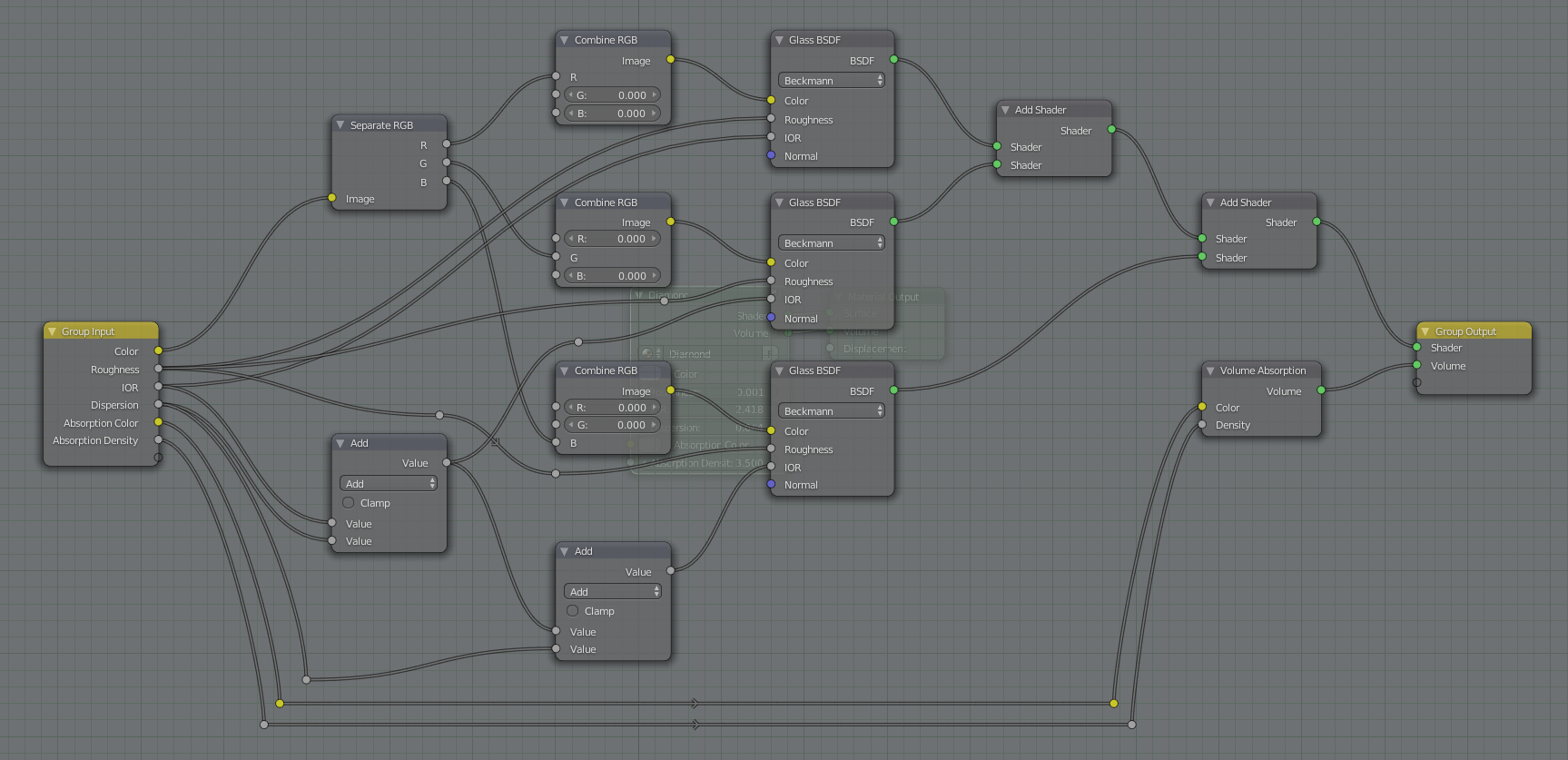
Состоит он из следующих нодов:

Основа данного материала — это три шейдера Glass, которые имитируют три основных цвета: красный, зеленый и синий. Эффект дисперсии создается изменением индекса преломления каждого шейдера Glass. Отличаются они друг от друга незначительно. Вместо того, чтобы задавать каждому шейдеру свой цвет, мы используем белый цвет и разделяем его на составляющие с помощью нода Separate RGB.
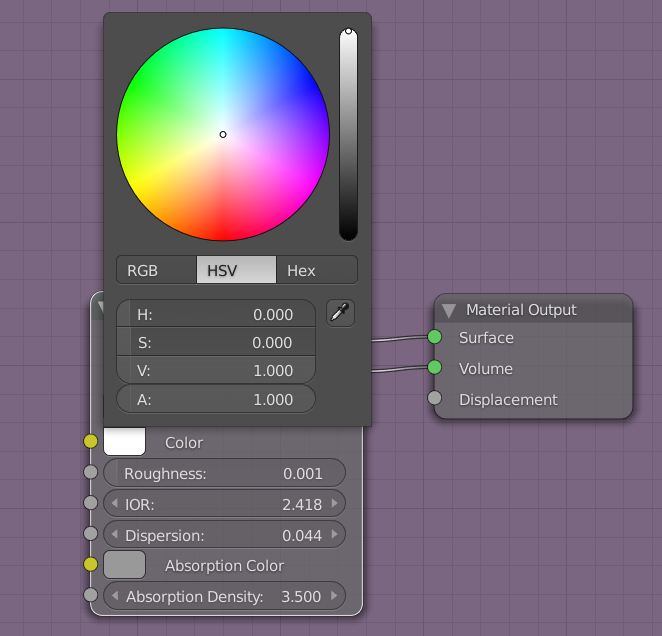
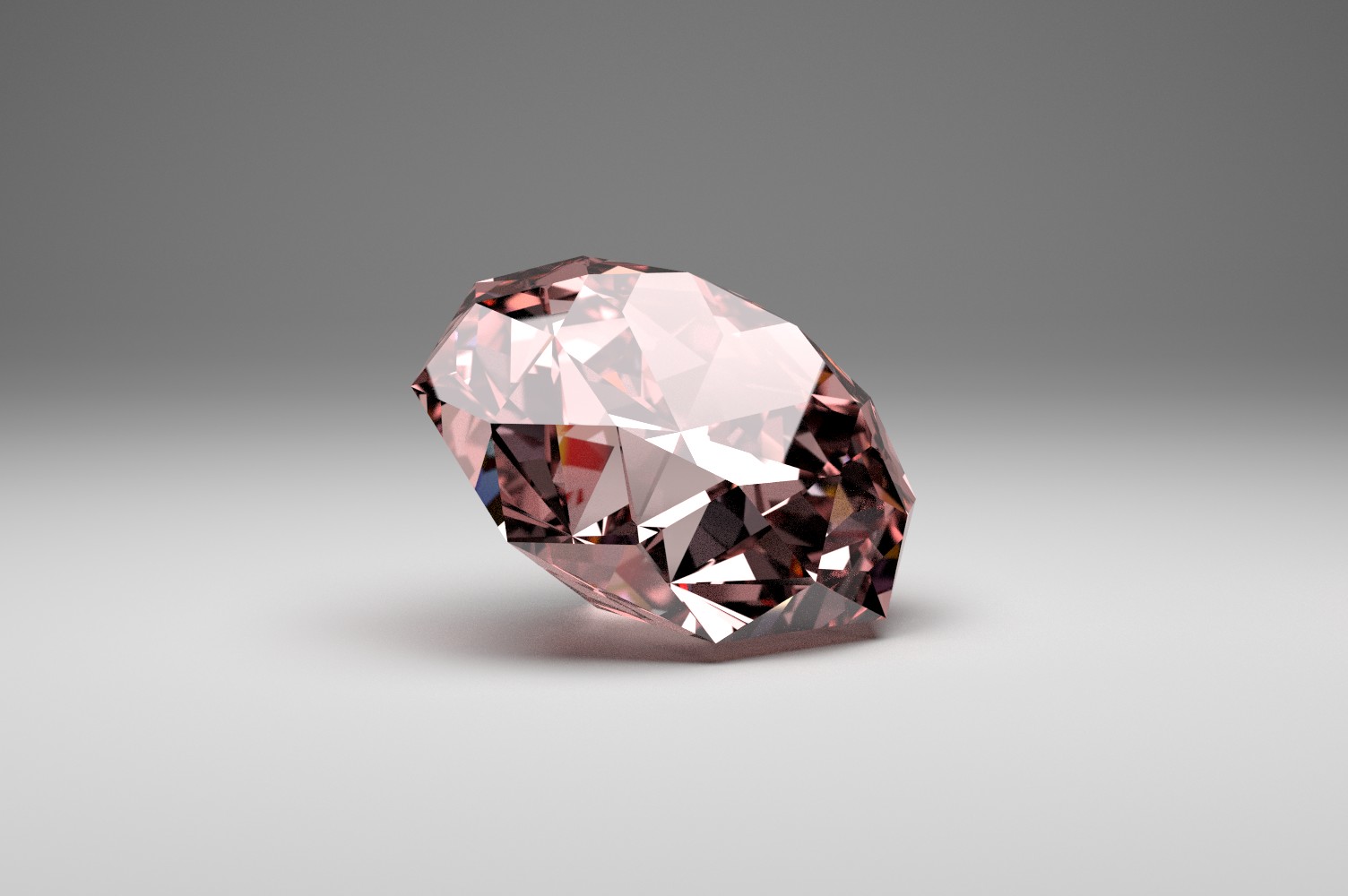
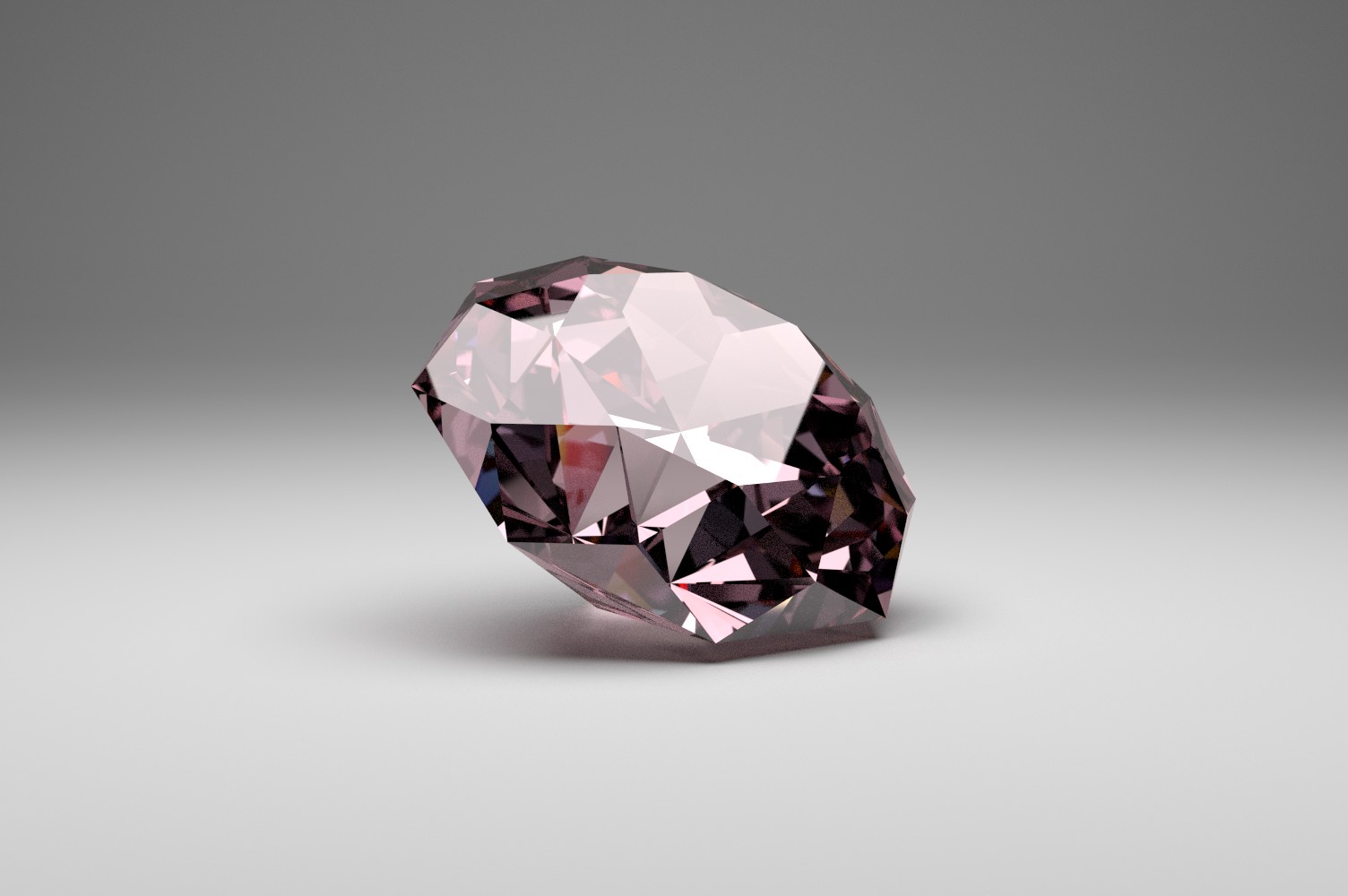
Управлять данным шейдером очень легко. Если Вам нужно изменить цвет драгоценного камня, просто измените основной цвет (но не сильно переусердствуйте):


Hue 0, Saturation 0.050
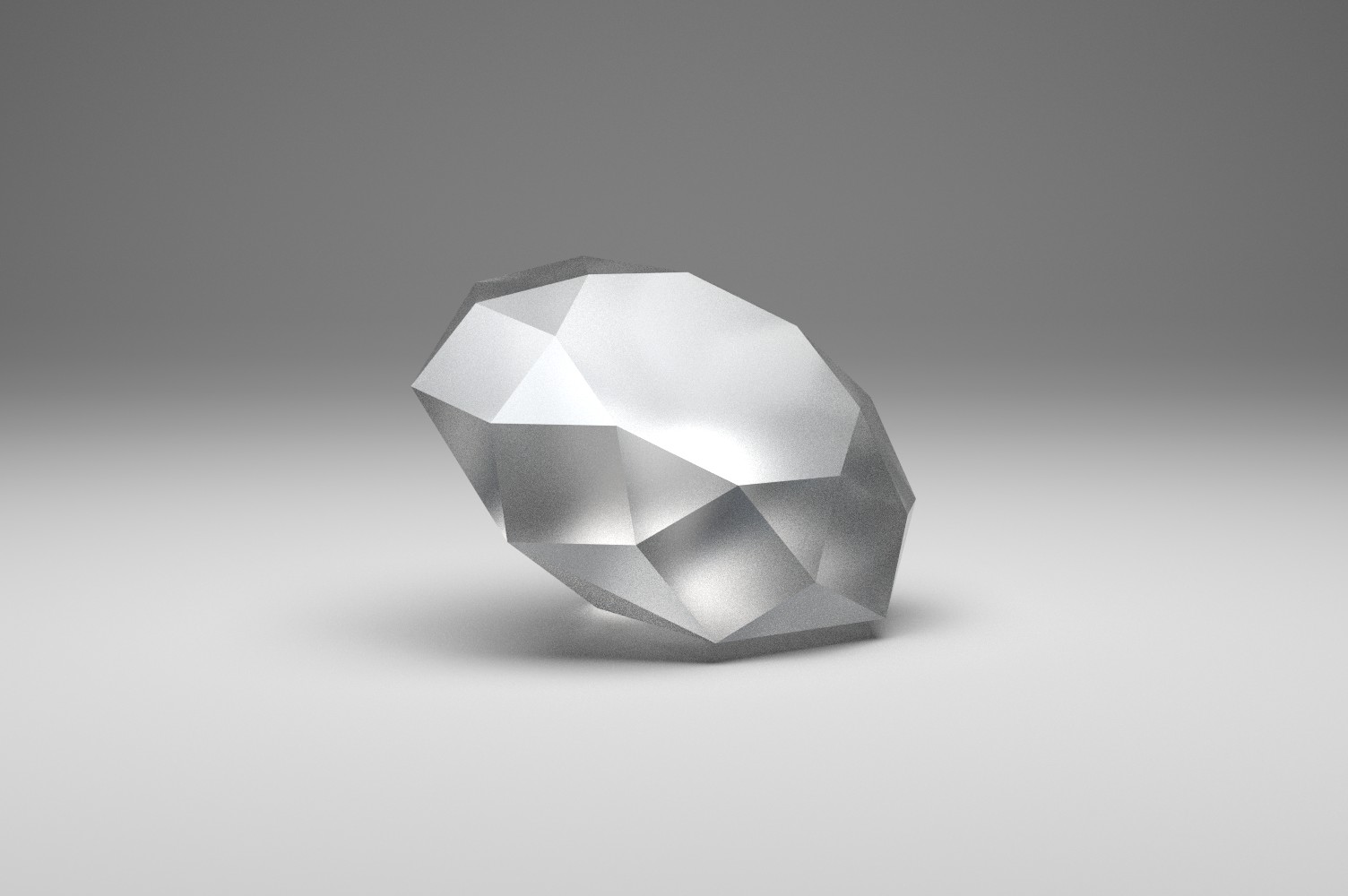
Увеличение шероховатости (Roughness) создает эффект матовости для Вашего камня. Выглядит довольно интересно:

Roughness 0.100
Дисперсия света регулируется двумя значениями: IOR и Dispersion. Выставив IOR равным 1.000, а Dispersion 0.500 Вы получите следующие индексы преломления для каждого шейдера Glass:
- Красный — 1.000
- Зеленый — 1.500
- Синий — 2.000
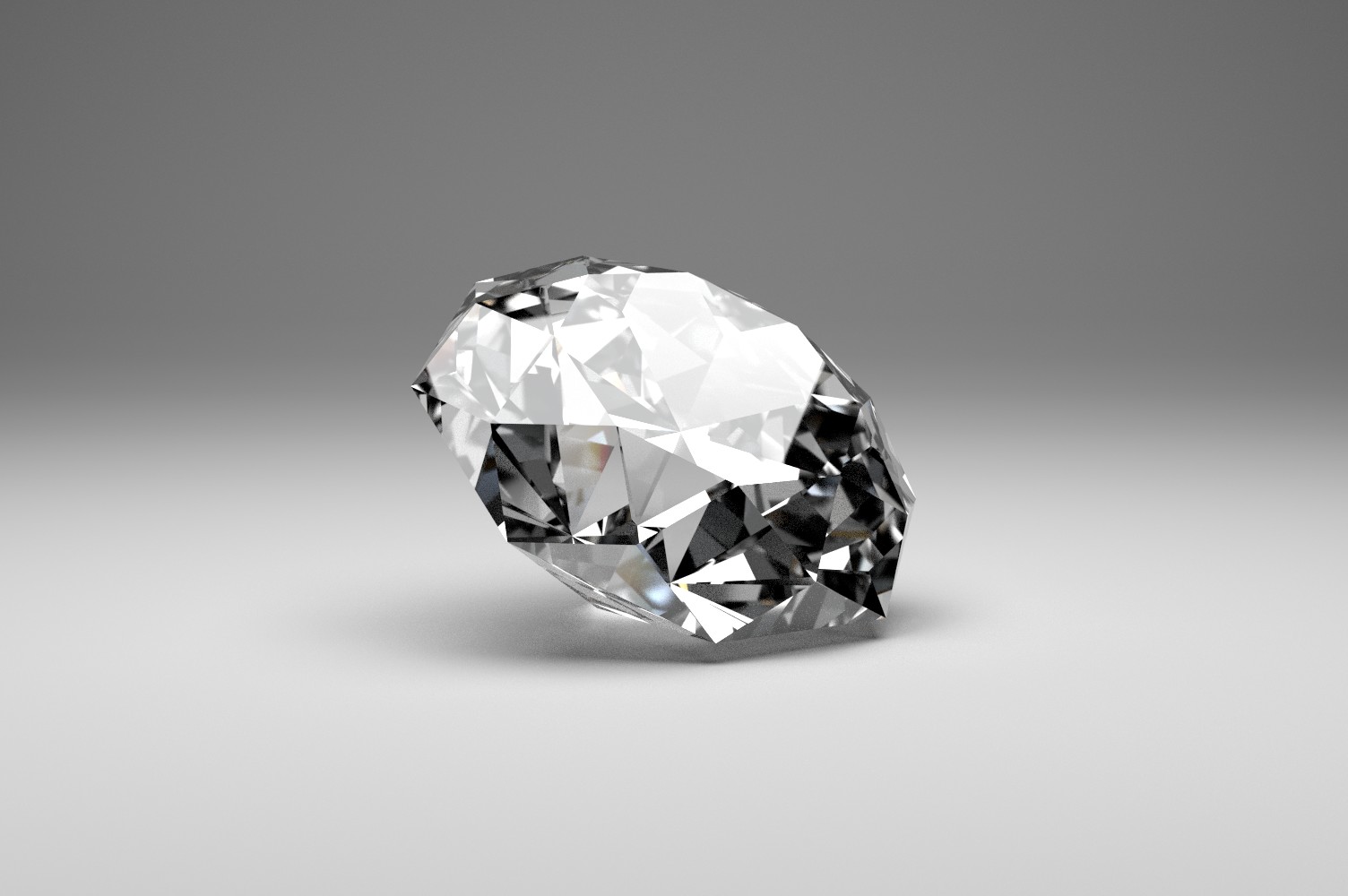
Для алмаза необходимо использовать следующие значения IOR:
- Красный — 2.410
- Зеленый — 2.426
- Синий — 2.444

Dispersion 0.010

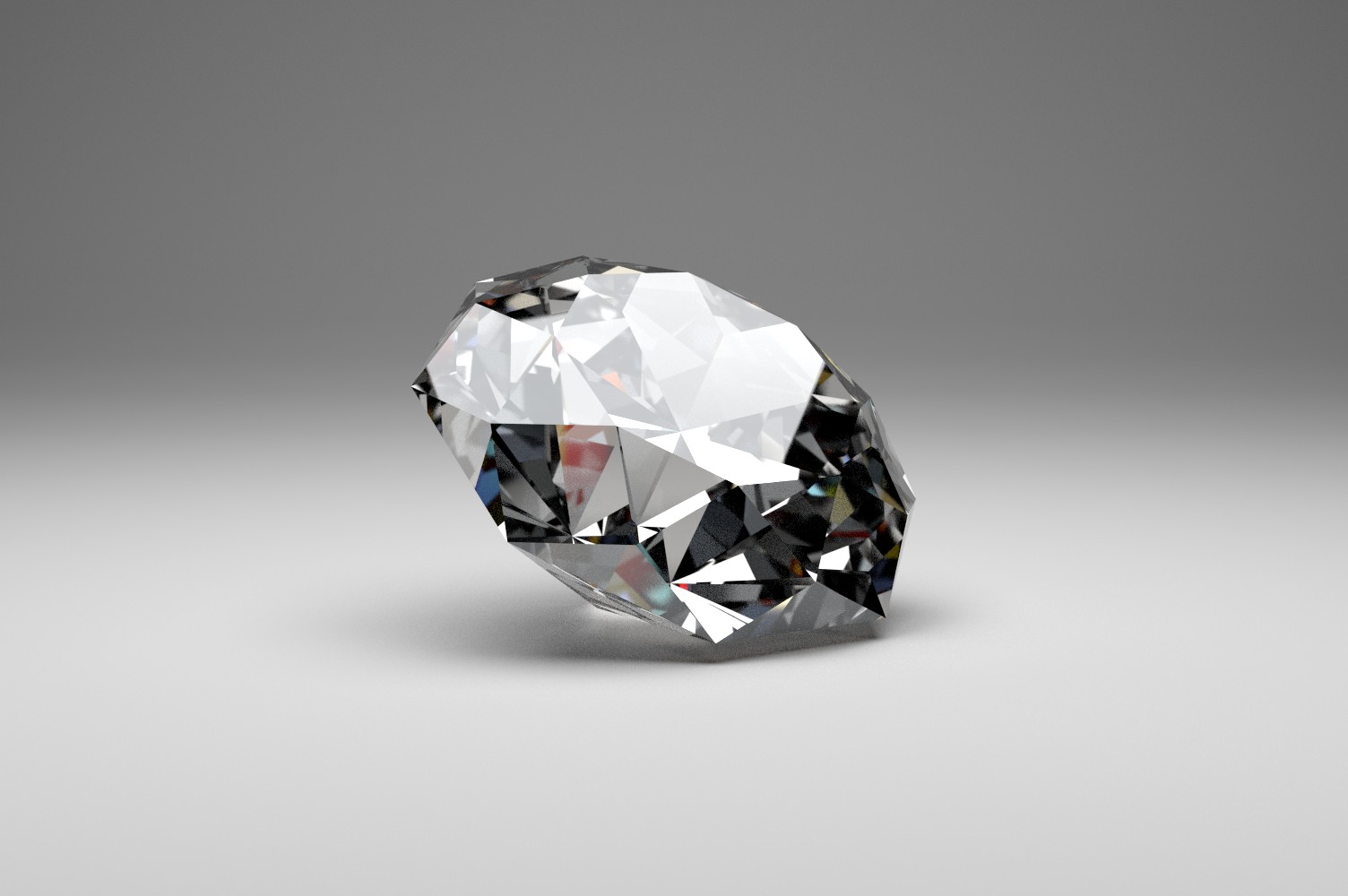
Dispersion 0.078
Регулируя настройки плотности (Density) можно также получить интересные результаты. Но не стоит устанавливать данное значение выше 50, иначе цвета будут слишком перенасыщенными. Изменяя параметры шейдера Absorption Density и основной цвет можно получать следующие результаты:

Density 20

Hue 0.600, Saturation 1.000; Density 20

Color: Hue 0, Saturation 0.050; Absoorption Color: Hue 0.600, Saturation 1.000; Density 20
Дисперсия, вид сверху :)

Ну и конечно же, можете поиграться с различными HDR-картами для освещения сцены. С их помощью также можно значительно влиять на результат:


HDRI повернута по оси Z на 60 градусов

HDRI повернута по оси Z на 180 градусов
Надеюсь данный шейдер Вам понравился и Вы найдете ему должное применение. Скачать его можно здесь.
Еще можно добиться цветную каустику, но это безумно долгие рендеры
Но круче всего это анимация алмаза что тоже прожорливо.
Спасибо.
Что-то подобное (манипуляции с разложением белого на состовляющие) я уже видел в обсуждении материала для мыльных пузырей.
http://blenderartists.org/forum/showthread.php?258289-How-to-make-a-bubble-material-LuxRender-and-Cycles
https://bwide.wordpress.com/2012/12/08/cycles-wavelength-nanometer-to-color-nodegroup/
Поправьте меня если не прав.
Почему у меня верхняя грань бриллианта(такого же,как и на иллюстрациях) независимо от HDR, ее положения остаётся серой, как будто для нее материал вообще не назначен?
Glass с Glossy часом не попутал? (:smile:)
Старина ты ничего не напутал. Просто как я понял твой алмаз — это Gem созданный аддоном Extra Object, в нем при создании у верхней грани нормаль смотрит внутрь. Поэтому просто выверни нормали и все ок.
Огромное спасибо!
Что-то я не понял. Скачал сцену. Вроде уже всё настроено. И материалы все назначены и настроены. Но, когда пытаюсь рендерить получаю чёрный экран…
Не советую ее качать. У многих подобное (у меня в частности). Соберите сами и будет конфетка.
А понял. Я думал там отсылка на модель бриллианта. Будем мутить. :)
В той модели которую «скачать» нужно выключить одну из двух камер и …
просто включить свет. Смотрите в проекте внимательно. Всё рендерится, правда ужасно долго. Я сейчас собираю попроще — но с учётом этого опыта — да, здесь брюлик хорош!
Спасибо за урок!
Кто скачивает модель по ссылке — включайте свет в сцене, а то получите «чёрную комнату».
Хороший материальчик для алмаза. Спасибо!
В общем не понятно вот что: создал сцену, сделал стандартную скай текстуру, 2 источника света (плоскости с материалом emission), из скачанного файла сделал append -> material, append -> meshes -> gem. И вот что получил. Внимательно рассмотрел настройки рендера в скачанном файле — вроде ничего специфичного. Что я упустил?
Какой комбинацией клавиш можно создать нод?
Артём, очень обрывочный урок. Я вот ничего не понял( цвета смешал, а дальше — где ты взял Density и дисперсию не понятно. Какие ноды к чему цеплять? Как группировать? Может создашь видео? Там точно ничего не простить.
Добрый день, я только только изучаю данную программу
Спасибо большое, за ваши уроки, без них я бы не справилась
Подскажите пожалуйста, я не могу найти шейдер DIAMOND
И вообще, скажите, моя идея сделать логотип как бы высеченным из алмаза реальна?
1) Шейдера DIAMOND не существует. Это название группы нодов.
2) Реально все, а все что нереально, требует чуть больше времени ;)