Из данного урока вы узнаете, как создавать различные элементы моушин-графики без использования ключевых форм и аддонов в Blender.
Финальный результат
Создание круга
Перейдите на вид спереди (NumPad1), переключитесь на ортогональный вид (NumPad5) и добавьте в сцену кольцо:

Установите для кольца следующие параметры:

Создайте новую систему частиц:

Укажите частицам излучаться из вершин объекта, кадры начала и конца излучения и их время жизни:

Проиграйте анимацию. Результат должен быть следующим:

Параметр Normal установите равным 5. Он контролирует скорость частиц. Отключите гравитацию для частиц, чтобы предотвратить их падение вниз:

Теперь результат будет выглядеть так:

Добавьте в сцену камеру, перейдите на вид из камеры и отодвиньте ее по оси Y:

Создание материала
Перейдите на произвольный кадр и создайте новый материал:


- Назовите материал White
- Укажите тип материала Halo
- Параметр Size уменьшите до 0.08. Он регулирует толщину свечения
- Параметр Hardness установите равным 0. Это позволит сделать эффект резким и четким
- Установите белый цвет

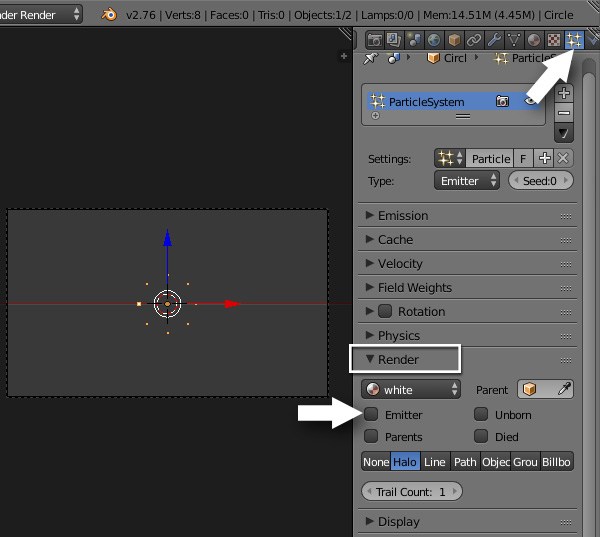
На вкладке системы частиц отключите пункт Emitter, чтобы кольцо отсутствовало на финальном рендере:

Результат должен быть примерно следующим:

Рендеринг анимации
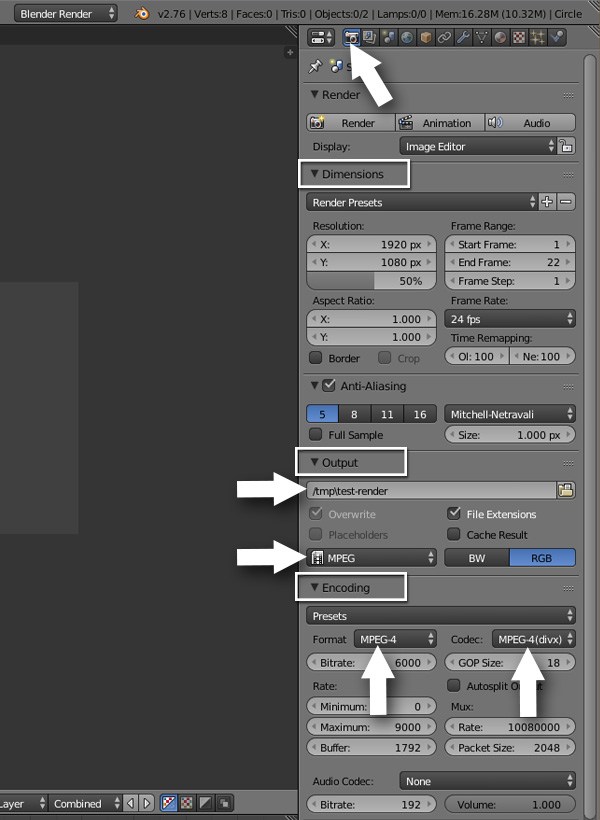
Чтобы выполнить рендеринг, на вкладке рендера установите разрешение, путь сохранения анимации и формат:


Дублирование объектов и назначение различных материалов
Создайте копию кольца (Shift + D) и отведите ее в сторону. Данная копия наследует тот же материал и систему частиц, что и оригинал:

Создайте копию настроек системы частиц для второго кольца и немного измените их, чтобы они отличалась от предыдущих:



Точно такая же процедура и для материала. Создаем копию первого и просто меняем цвет на красный:



Вы можете создавать различные вариации с помощью параметров Normal и Lifetime. Также можете изменять количество вершин кольца:

Создание двух цветов для одного кольца
Увеличьте количество вершин одного из колец (а лучше нового) вдвое (W → Subdivide Smooth):

Чтобы сгладить кольцо нажмите W → Smooth:

Выделите вершины через одну (Cheker Deselect) и создайте новую группу вершин на вкладке Object Data:

Назовите группу white и назначьте ей выделенные вершины:

Затем инвертируйте выделение (Ctrl + I), создайте группу вершин red и назначьте выделенные вершины ей:

Перейдите на вкладку системы частиц:
- Измените имя настроек системы на pop-white
- В поле Density укажите группу вершин white
- В меню Render укажите использовать материал white

Перейдите на вкладку материалов и создайте второй материал из копии материала white. Назовите его red и измените цвет на красный:




Вернитесь на вкладку системы частиц и создайте вторую систему частиц:

Укажите для этой системы частиц использовать настройки pop-white:

Далее по аналогии с материалом: создайте копию настроек системы частиц, переименуйте их в pop-red и измените соответствующие параметры:



Результат должен быть следующим:

Создание всплеска колец
На виде спереди создайте кольцо (без заполнения (Fill Type)) и отметьте пункт Align to View, чтобы выровнять его на камеру:

В режиме редактирования выделите все вершины и проэкструдируйте их. Не перемещая их нажмите клавишу ESC:

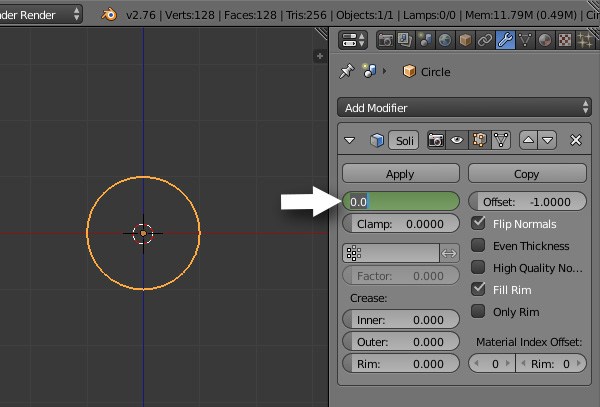
Добавьте модификатор Solidify:


Увеличивайте параметр Thickness до тех пор, пока кольцо не заполнится. Если меш будет темным, выверните нормали с помощью опции Flip Normals:

Создайте для кольцо новый материал:

Дайте материалу название, установите для него белый цвет и отметьте пункт Shadeless (объект будет светиться, но не излучать свет):

Перейдите на первый кадр и установите ключевой кадр для параметра Thickness (наведите мышку и нажмите I):


Перейдите на 21-й кадр, значение Thickness выставите равное 0 и снова установите ключевой кадр:



Проиграйте анимацию:

Снова перейдите на 21-й кадр. Установите ключевой кадр для масштаба кольца (I → Scaling). Перейдите на 1-й кадр. Уменьшите масштаб кольца до 0 и снова установите ключевой кадр:





Результат:

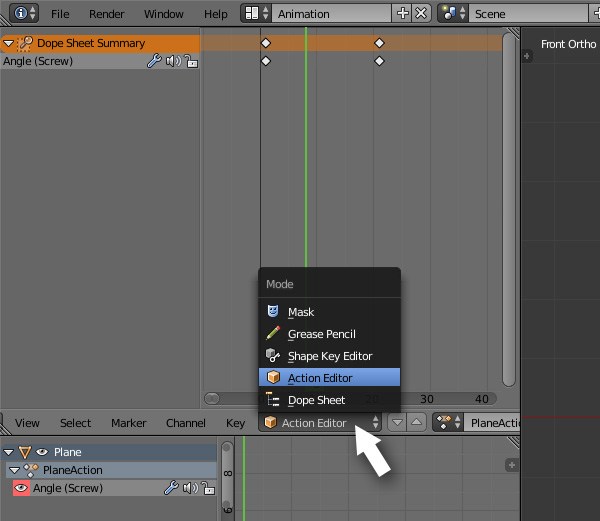
Переключитесь на рабочее пространство Animation. Измените режим окна Dope Sheet на Action Editor и переименуйте экшин в burst:


Выделите на первом кадре параметр Thickness модификатора Solidify. Продублируйте его (Shift + D) и сдвиньте немного вправо. Это создаст небольшую задержку начала анимации изменения толщины объекта:


Переключитесь на редактор NLA:

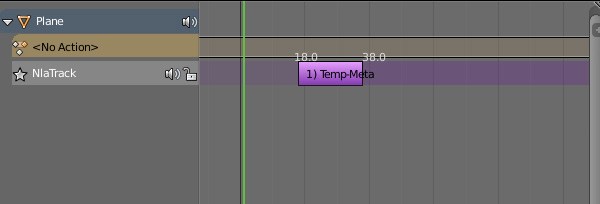
Конвертируйте экшин в полосу (strip) и расположите его в том месте, где должна начинаться данная анимация:



Добавляем вариативность
Вы можете создать другую анимацию скопировав предыдущую и немного ее изменив. Продублируйте кольцо и нажмите ESC, чтобы оно осталось в том же месте, что и оригинальное:

Перейдите на вид справа и немного сдвиньте его назад:

Так как у обоих объектов один и тот же материал, создайте его копию и измените цвет на красный:


Конвертируйте второй экшин в полосу и расположите его в том месте, где должна начаться анимация красного кольца:


Вся эта установка может быть применена к объектам различной формы. Вы также можете изменять форму объектов в любое время в режиме редактирования:

Создание вращения кольца
На виде спереди создайте плоскость и отметьте пункт Align to View, чтобы выровнять ее на камеру:


Выделите две нижних вершины и объедините их в центре (Alt + M):


Точно также поступите с верхними вершинами:

На виде справа подымите все вершины в режиме редактирования до тех пор, пока нижние не окажутся в центре оси координат (с зажатым Ctrl сделать это проще всего):

Добавьте модификатор Screw:



Установите параметры Angle, Steps и Render Steps как показано на изображении ниже:

Перейдите на первый кадр и установите ключевой кадр для значения Angle. Затем перейдите на 21-й кадр, установите значения Angle равное -360° и снова установите ключевой кадр. Таким образом в течении 21-го кадра данный параметр будет изменяться от 0° до -360°:



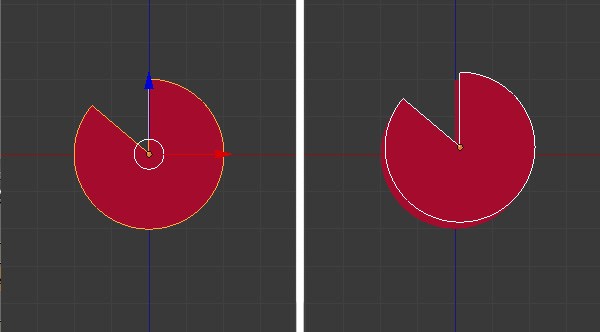
Проиграйте анимацию:


Выделите кольцо и создайте новый материал:

Назовите его swipe-red и настройте также как и раньше, только цвет красный, а не белый:

Перейдите на рабочее пространство Animation, измените режим редактора Dope Sheet на Action Editor и переименуйте экшин на swipe:



Вы можете перемещать ключевые кадры по шкале времени, чтобы отрегулировать скорость анимации:

Переключитесь на окно редактора NLA:

Конвертируйте экшин в полосу и расположите его в том месте, где должна начаться анимация кольца:



Создание второго кольца
Как вы уже догадались, мы можем продублировать кольцо и так как копия сохранит анимацию и материал, ее можно немного видоизменить.
Продублируйте кольцо и оставьте в том месте, где и первоначальное. Создайте копию материал для только что продублированного кольца и назовите его swipe-white. Также измените цвет на белый:




Перейдите в режим редактирования, выделите все вершины и подымите их вверх до тех пор, пока они не перестанут закрывать первое кольцо. После этого опустите лишь верхнюю вершину, чтобы сделать это кольцо тоньше:

Результат:

Можно сместить начало анимации второго кольца с помощью редактора NLA, чтобы они не разворачивались одновременно:



Следующим шагом закроем оба кольца и заставим их исчезнуть. Выделите поочередно каждую полосу (strip), продублируйте ее и сместите немного вправо:


Откройте панель свойств в редакторе NLA (N). Для только что продублированных полос отметьте пункт Reversed. Это позволит анимации проигрываться в обратном направлении:


На этом урок закончен! Создавайте свои моушн-элементы, компонуйте их в единую анимацию и не забывайте делиться результатом в комментариях.
Спасибо! Классный урок!
Концовка особенно порадовала ?
Нужно эту концовку запилить в начало каждого видео сайта. Будет супер-дупер !
Ну, по-простенькому так. Спасибо большое за урок! Теперь многое по анимации стало понятною NLA редактор — рулит! :)
Как то так
Как то так
А почему использован блендер-рендер а не Cycles?
Используя Cycles такого результата не получить?
Такой результат можно получить ЛЮБЫМ рендером. Просто автор выбрал этот. Смею предположить, что из соображений скорость/шум. Чтобы Cycles рендерил также быстро и чисто, нужно пару минут покопаться в настройках, а в Internal нажал F12 и в продакшин :)
Потому что колоть орехи можно и микроскопом, но никто этого не делает)) А если серьезно, то использовать фотореалистичный рендер для флешподобной 2D графики — это пустой перевод ресурсов. Все достоинства рендера окажутся не у дел. А интернел для этого — в самый раз. И дешево и сердито (в смысле — быстро и просто).
Спасибо за урок!!!!
Ошеломляет
Во вкладке рендер в системе частиц не получается поставить материал white, там только default material
у кого не получаются лучи ,обратите внимания на 4-ый скриншот , там указано начало и конец -1-ый и 5-ый кадр ,измените последний а потом первый ,незнаю у моей версии имено так ,иначе число нельзя забить)
спс за урок , и моё видео оцените)
https://www.youtube.com/watch?v=1W7nY1_0W_8
Прикольно ?
спс)
Невыходит кольцо из двух цветов!
в отделе система частиц/Render/white нету отдела с материалом (white) где взять?
А ты все части делал отдельно а потом в в одно полное? Если да, то как? Fmpegg?
Thicne волшебно желтым светится должен??
Что получилось ! Моя ценка уроку 2 (из 5) Некоторых настроек у меня нет и все наперекосяк. Я так и непонял как работать, отдельно все детали делать? *
Просто ужас
Великолепно! Спасибо!
Я зарендерил анимацию но не могу её воспроизвести файл выглядит следующим образом 0001-0250.(dvd) Подскажите пожалуйста как её открыть или сменить формат пожалуйста.
K-lite Codec Pack скачай и открывай.
спасибки
Спасибо за урок, только вот не пойму как края линий сделать со сглаживанием.
А есть похожие уроки с перемещением, появлением ? Для текста как в моем видео я пытался сделать. Еще бы вырезанием треугольника как по этому уроку мигание круга мы делали ? Пока все по уроку сделал, спасибо !!!
Ошеломляет
А почему использован блендер-рендер а не Cycles?
Используя Cycles такого результата не получить?
Такой результат можно получить ЛЮБЫМ рендером. Просто автор выбрал этот. Смею предположить, что из соображений скорость/шум. Чтобы Cycles рендерил также быстро и чисто, нужно пару минут покопаться в настройках, а в Internal нажал F12 и в продакшин :)
Потому что колоть орехи можно и микроскопом, но никто этого не делает)) А если серьезно, то использовать фотореалистичный рендер для флешподобной 2D графики — это пустой перевод ресурсов. Все достоинства рендера окажутся не у дел. А интернел для этого — в самый раз. И дешево и сердито (в смысле — быстро и просто).
Спасибо за урок!!!!
Во вкладке рендер в системе частиц не получается поставить материал white, там только default material
Ну, по-простенькому так. Спасибо большое за урок! Теперь многое по анимации стало понятною NLA редактор — рулит! :)
Спасибо! Классный урок!
Концовка особенно порадовала ?
Нужно эту концовку запилить в начало каждого видео сайта. Будет супер-дупер !
Thicne волшебно желтым светится должен??
Я зарендерил анимацию но не могу её воспроизвести файл выглядит следующим образом 0001-0250.(dvd) Подскажите пожалуйста как её открыть или сменить формат пожалуйста.
K-lite Codec Pack скачай и открывай.
А есть похожие уроки с перемещением, появлением ? Для текста как в моем видео я пытался сделать. Еще бы вырезанием треугольника как по этому уроку мигание круга мы делали ? Пока все по уроку сделал, спасибо !!!
у кого не получаются лучи ,обратите внимания на 4-ый скриншот , там указано начало и конец -1-ый и 5-ый кадр ,измените последний а потом первый ,незнаю у моей версии имено так ,иначе число нельзя забить)
спс за урок , и моё видео оцените)
https://www.youtube.com/watch?v=1W7nY1_0W_8
Как то так
Что получилось ! Моя ценка уроку 2 (из 5) Некоторых настроек у меня нет и все наперекосяк. Я так и непонял как работать, отдельно все детали делать? *
Спасибо за урок, только вот не пойму как края линий сделать со сглаживанием.
Невыходит кольцо из двух цветов!
в отделе система частиц/Render/white нету отдела с материалом (white) где взять?
Великолепно! Спасибо!
А ты все части делал отдельно а потом в в одно полное? Если да, то как? Fmpegg?
Просто ужас